Knowledge Map
비활성화 하기 본문
http://techniblogic.com/how-to-disable-anchor-tag-href-links-by-html-css-javascript/#
1. Disable Anchor Tag using Simple HTML
In this Method,we used a simple HTML attribute in a anchor tag to Disabled the click i.e. disabled=’disabled’
This adds a instruction to the anchor tag to prevent the clicking of the link
e.g.
It not supported by all the browsers but only supported by old browsers (eg Internet Explorer )
2. Disable Anchor Tag using CSS
In this Method , we used a Simple CSS style ‘pointer-events‘ is given none .Now the Anchor link doesn’t click able but the mobile cursor will change as there is a link , to prevent it we have to set ‘cursor: default’ .
e.g.
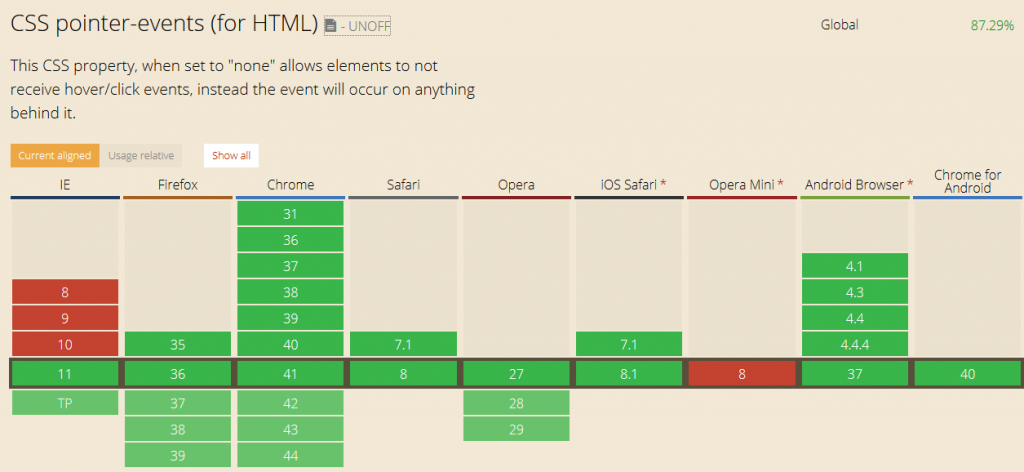
It is Supported by many browsers as Shown below :

It is widely use to disable a anchor tag in a small and simple line of Code but as shown in the above figure it doesn’t supported by very old browsers apart from it this is a very widely usable method
3. Disable Anchor Tag using JavaScript
In this Method, we use a JavaScript event on the anchor tag i.e. ‘onClick’ . We add this event to the anchor tag which we want to Disabled And add ‘return false’ value to the onClick event in a anchor tag
e.g.
You may prefer one you are comfortable with using.
Thanking for Visiting if you like this article then Comment and Share 
'WEB > HTML&CSS' 카테고리의 다른 글
| 탭키 이동 (0) | 2016.05.30 |
|---|---|
| 메타태그 정리 (0) | 2016.05.30 |
| IE CSS hack or 조건부 if구문 (0) | 2016.04.20 |
| css position (0) | 2016.04.14 |
| div*3 에서 float했을때 배경색 미적용, 말줄임 css (0) | 2016.03.18 |
