목록WEB (95)
Knowledge Map
div 스타일 width 50%로 주고 그 안에 span 태그 값 50개를 넣어봤다. 일반적으로 이럴경우 width 50% 값에 대해서 넘을 경우 자동으로 아래로 내려간다. 하지만 javascript dom 객체를 이용해서 추가할 경우 이것을 무시하고 그냥 옆으로 죽 간다. 이럴때 사용하기 적절한 것은 display : inline-block; 을 쓰거나 table -cell 을 쓰는 것이다.
주말부터 javascript 패턴에 대한 책도 쉬엄쉬엄 읽고 있는데 거기서 javascript의 문서화에 대한 항목이 나왔다. 나는 가벼운 마음으로 javascript 문서화를 한번 해보기로 마음을 먹었는데 그것이 삽질의 시작이 될거라고는 생각을 못했다. 일단 내가 시도해본 javascript 문서화 도구는 이러하다. 1. YUIDOC 2. JSDOC 또는 여기 3. GROC ( 이건 차라리 [ 여기서 ] 보고 따라하는게 더 좋다.) 4. ESDOC 결론부터 말하자면 1,2,3,4 전부다 잘 작동한다. 1. YUIDOC는 문법을 많이 따지고 특히 Class구현부터 잘 되어 있는 JS 모듈의 경우에는 잘 작동하지만 Function만 있는 간단한 JS파일에서는 제대로 작동이 안되었다. 그래서 하다가 그냥 멈..
자바스크립트는 배울수록 독특하고 재미있는 언어이다. 생각보다 자기 개성을 강하게 가지고 있기도 하고. 자유롭기도 하고. 그런 생각이 들게 만들었던 것들중 하나가 arguments이다. 함수를 호출할 때, 인수들과 함께 암묵적으로 arguments 객체가 함수내부로 전달된다.이 arguments 객체는 함수를 호출할 때 넘긴 인자들이 배열 형태로 저장된 객체를 의미한다.다만 이 배열이라는게 실제 배열이 아닌 유사 배열 객체이다. 이것에 대한 자세한 내용은 '인사이드 자바스크립트'에 잘 나오니 참고 하시기 바라고 이제 코드를 한번 보자. argTest라는 함수가 있다. 하지만 이것은 따로 받는 인자가 없다.HTML코드의 input 태그에는 onclick으로 함수를 호출할때 인자가 존재한다.. 그것도 하나가 ..
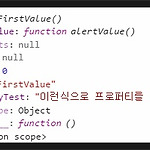
 javascript - this1
javascript - this1
Javascript 에서 This는 해당 메서드를 호출한 객체로 바인딩된다. 코드를 보면 Javascript 함수가 3가지있다. (FirstValue, SecondValue, ThirdValue)이 3가지 함수안에 alertValue라는 함수를 다시 넣었다. 그런 다음 console.dir을 실행시켜서 FirstValue() 함수 내부의 정보 및 프로퍼티를 로그를 찍어 보았다. 위의 코드와 비교를 해보면 FirstValue() 안에 있는 context1이 없다. 이것은 당연한 이야기인데 변수로 선언되는 것이기 때문에 실행 전에는 존재할 수가 없는 것이다. 따라서 로그에 나오지 않는다. 다만 FirstValue.propertyTest 는 나오는데 이것은 함수 내부에 프로퍼티를 생성했기 때문이다. 그외에 a..
아래 소스는 웹소켓을 이용한 멀티 채팅 소스이다.출처 : http://choiyb2.tistory.com/81 자바 123456789101112131415161718192021222324252627282930313233343536373839404142434445464748package 프로젝트명;import java.io.IOException;import java.util.Collections;import java.util.HashSet;import java.util.Set; import javax.websocket.OnClose;import javax.websocket.OnMessage;import javax.websocket.OnOpen;import javax.websocket.Session;impo..
출처 : 인사이드 자바스크립트 자바스크립트에서 함수는 일급객체 이다. 일급객체(First Class)인 함수 Function은 아래와 같은 동작이 가능하다. 리터럴에 의해 생성 변수나 배열의 요소, 객체의 프로퍼티 등에 할당 가능 함수의 인자로 전달 가능 함수의 리턴값으로 리턴 가능 동적으로 프로퍼티를 생성 및 할당 가능 따라서 일급객체인 특성을 가지고 있는 자바스크립트 함수는 함수형 프로그래밍이 가능하다. 여기서 숫자, 문자열, 불린값, null undefined 는 기본타입으로 '값에 의한 호출' Call By Value 방식으로 동작하고그 외에는 참조타입으로 '참조에 의한 호출' Call By Reference 방식으로 동작한다. 클로저가 왜 필요한지 그 이유는 많지만 그 중 하나만 보자면 자바스크..
1234567891011121314IE8에 대한것 IE7에 대한것 IE9 이하에 대한 Colored by Color Scriptercs http://www.g-it.kr/bbs/board.php?bo_table=prog_html&wr_id=771 http://aboooks.tistory.com/341 http://202psj.tistory.com/805
 Visual Studio Code FTP 플러그인
Visual Studio Code FTP 플러그인
상황에 따라서 에디터를 바꿔가며 쓰고 있지만 개인컴에서 하는 에디터는 Visual Studio Code로 작업하고 있다.Sumlime도 있기는 하지만, 이걸 선택한 이유는 서브라임처럼 한글이 한글자씩 생략되는 일이 없어서이다.그거 외에는 단축키도 서브라임이랑 동일하고 플러그인도 뭐 비슷한거 같다. 기존에는 Git 커밋, 푸쉬만 써왔었는데 이번에 스터디에서 간단하게 웹호스팅을 이용해보길래 FTP 서버 플러그인도 간단하게 설치를 해보았다. 왼쪽 상단의 5번째 아이콘인 Extensions을 클릭후 ftp라고 검색어를 치면 2가지가 뜬다.그중에서 위의 것을 설치하면 된다. 아래의 것은 ftp에 계속 동기화를 해주는 것인데 평이 안좋아서 그냥 위의 것을 선택하게 되었다. 간단한 설명이다. 기능은 간단하다. FTP..
출처 : 웹표준 핵심 가이드 북선택자들의 우선 순위 선택자 사용 예시 개별성 Type 선택자 p , div , table 등등 1 Class 선택자 .wrap 10 Id 선택자 #gnb 100 Inline 선택자 style="color:red;" 1000 가상 요소 :first-child, :before, :after 1 가상 class :link, :visited, :hover, :focus 10 CSS 단위절대 단위 상대 단위 pt, cm, mm, pc, in px, ex, em, % 기타 ㅇ IE에서 호환 모드 Quirks Mode 에서 렌더링이 될 경우 padding 속성에 지정된 값을 width에 포함시켜 계산하기 때문에 의도한 것보다 박스가 작게 출력될 수가 있다. ㅇ 마진 겹침 현상 marg..
출처 : https://www.cmsfactory.net/node/11427 속성 선택자(Attribute Selector)는 특정 속성(attribute)을 가진 요소(element) 또는 특정 속성이 특정 값을 가진 요소를 선택하는 선택자입니다.속성선택자는 다음과 같이 7가지 형태가 있습니다.[attribute][attribute="value"][attribute~="value"][attribute|="value"][attribute^="value"][attribute$="value"][attribute*="value"][attributename]attributename 속성을 가진 요소를 선택합니다. 예를 들어h1[title]은 title 속성을 가진 h1 요소를 선택합니다.[attributenam..
